Inside Web3 | Product management in Web3
Logbook of a Web3 builder: News, resources, fundraising, and learnings
👋 Hello guys,
I hope you are well :)
Today we are going to talk about (Web3) product management. We are starting to have a real product culture with the Mobula team. We have tested many processes and set up very precise product routines that allow us to save time in the phases of feature ideation, design, and development.
When developing a product, one of the main challenges is to be able to regularly ship new/improved features to meet your market and quickly find your product's market fit. The challenges are many because product creation involves many parties. You need comprehensive processes to ensure the shipping process runs smoothly and efficiently. The other day I talked to the founders of one of the most popular Discord bots, Mee6, about the importance of a good product management routine. Today, I'm sharing the different learnings and workflows we've implemented with Mobula.
Inside Web3 | Product management in Web3
🗞 Web3 News
💼 Web3 Entrepreneurial Resources
🏦 Web3 Fundraising
📓 The Week's Log: Product management in Web3
🗞 Web3 News
🔻 The spectacular implosion of crypto’s biggest star (FTX), explained
Sam Bankman-Fried, one of the crypto industry’s biggest stars, has said a lot of things over the years, most recently that he’s “sorry” and he “fucked up”.
⚽️ Lionel Messi takes stake in NFT fantasy soccer game Sorare.
The famous soccer player will promote the NFT trading fantasy sports game. Messi has taken an equity stake in Sorare as part of the deal.
🏟️ FIFA, Altered State Machine Partner on AI-powered Metaverse Soccer Game
The companies will launch a smart football game called AI LEAGUE: FIFA WORLD CUP QATAR 2022 EDITION. The players can build their own teams, compete against others in the metaverse, and predict the outcomes of the IRL matches. The FIFA World Cup starts on Nov 20.
🖼️ OpenSea launches on-chain tool to enforce NFT royalties
The royalty enforcement tool only applies to new NFT collections at this stage, with a later decision to be made on existing collections.
👋 Meta Lays Off More Than 11,000 Employees
Meta spent approximately $36 billion on the metaverse creation, which led to its stock value plummeting from $1T to $274B. Last month shareholders wrote an open letter asking the company to cut spending on the metaverse and restructure the workforce.
💼 Web3 Entrepreneurial Resources
🍔 How do food NFTs even work?
We’ve seen use cases for NFTs in the fashion, service, entertainment, and travel industries. However, what about food NFTs?
⛩️ How to Onboard New NFT Community Members
What if it was an honor to be invited to a community of like-minded individuals — all bringing value to each other?
🛠️ 100 tools to create and grow your Web3 startup (NFT, DeFi, DApp, DAO…)
I share our list of the 100 best tools we have tested and approved to create & develop your Web3 startup.
🏦 Web3 Fundraising
Poland’s Ramp raises a $70m Series B despite the crypto crash
State-Backed Japanese Mobile Operator NTT Docomo to Invest $4 Billion in Web3
Pantera-Backed Web3 Startup Fordefi Raises $18M for Institutional MPC Wallet
Notifi Secures $10M Seed Funding co-led by Hashed and Race Capital
Anything World Raises $7.5 Million in Funding
📓 The Week's Log: Product management in Web3
Product management is very important for a Web3 project like Mobula. It took us a while to understand this, but now that we do, our culture, processes, and routines have evolved in this direction. We have iterated our processes well, so I'm not going to tell you all the twists and turns, but I will focus on the current process that has been put in place, which is working quite well.
1 - The ideas
An idea of features? An idea of improvement. It often happens to all team members. When we have an idea, we write it as a backlog in a dedicated Notion. We categorize the idea according to the associated feature (if it's a new one, we create the category).
We add priority (Low, medium, Emergency) to this idea. The idea can be correcting a bug (Emergency) or adding a feature from personal intuition (Low). The estimated time to bring the idea to life is also added.
We have created a form associated with the Backlogs Notion database that allows us to receive ideas from community members or other members wishing to contribute to the Mobula ecosystem. We are currently creating a public page that will gather every idea and mission of the core team to give maximum visibility.
2 - The scope of the week
The week's scope (or scopes) allows us to focus on particular objectives according to the different departments of the product team (Analysis, Design, and Development).
The scopes of the different departments are often interconnected. The analysis scope of one week is often the design scope of the next week and will probably be the development scope of the following week.
3 - Mission planning
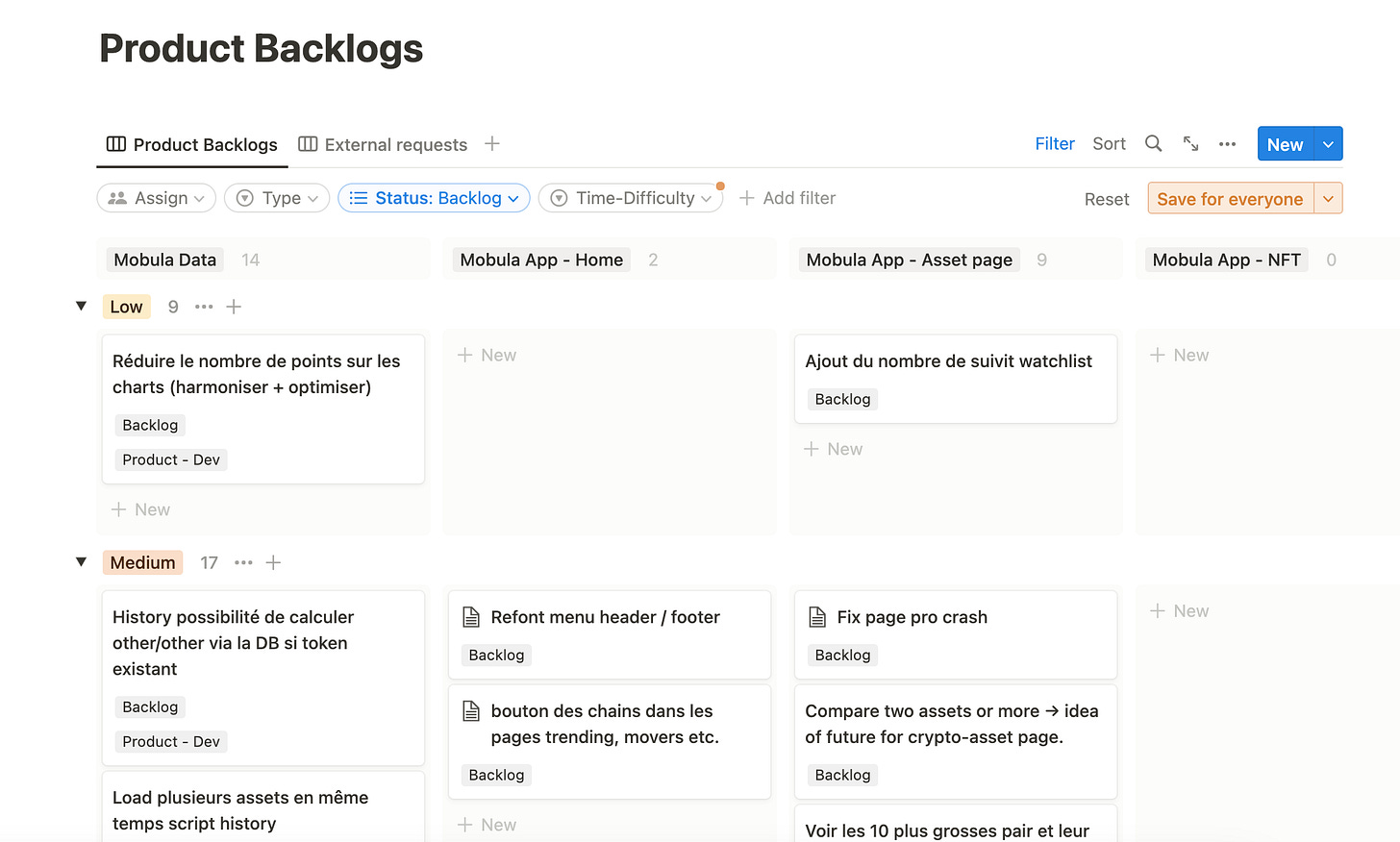
The planning of weekly missions for the whole team is done in several parts. First, we analyze the past week's assignments so that we can reschedule any unfinished missions. Then we analyze the scope for the next week and plan the missions associated with the ideas (backlogs) matching the week's scope. We then assign missions to team members according to their roles. For the organization of the missions, we have a simple Notion table view:
4 - The product missions are divided into 3 categories:
- ANALYSIS:
This part consists in doing an in-depth analysis of the new feature & improvements that will be made. In this step, we will benchmark, develop our ideas, defend them with arguments, and analyze our usage metrics. This step allows us to define what needs to be done in the assignment and how to do it optimally. For this part, we mainly use Whimsical.
- DESIGN:
Once the analysis part has been validated and the entire product team has been able to challenge its content, we move on to the design stage. In this step, the product designer will transform drawings and ideas into a model with our graphic identity and an optimal UI / UX. For this part, we use Figma.
- DEVELOPMENT:
When the product designer's mock-up has been validated and the different screen sizes have been designed, we will pass the mock-up to dev integration. The developer will then be able to move from a mockup (Figma) to a front-end/back-end integration. The developer will optimize the page for optimal use. For this part, we mainly use GitHub.